英語のみ横幅(width)をはみ出る挙動
HTMLの「div」タグなどでボックスを作り、classやidを用いてcssのwidthプロパティを使用して横幅を指定したとしても、英語は枠におさまらない場合があります。
※今回の場合はoverflow:hiddenをかけているので、文字が途切れている

結論から言ってしまえば、
を使用すれば英語であっても折り返し可能です。

大手のサービスであってもこういった対策していないところもあるので注意が必要です。日本であっても英単語を羅列する場合はあるので(IT業界では多い)、多様なパターンでデバックするようにしましょう。
テキストエディタ「ATOM」を日本語化
atomは初期状態では、デフォルトで英語になっています。
このままでは使いづらいユーザーがいると思うので、日本語化できるようにします。
とは言っても、やることは至って単純です。
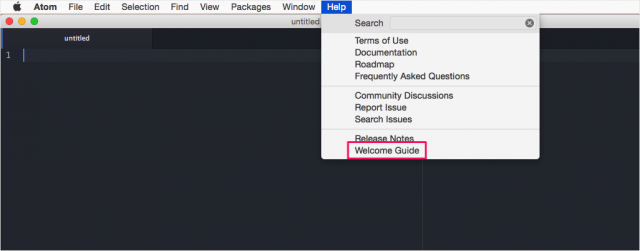
①atomを起動して、上部のメニューバーからHelpを選択し、Welcome Guideをクリック

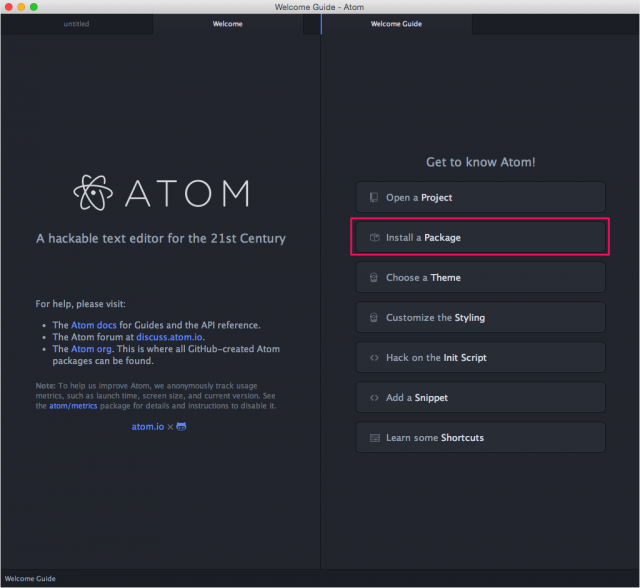
②Install a Packegeをクリックします

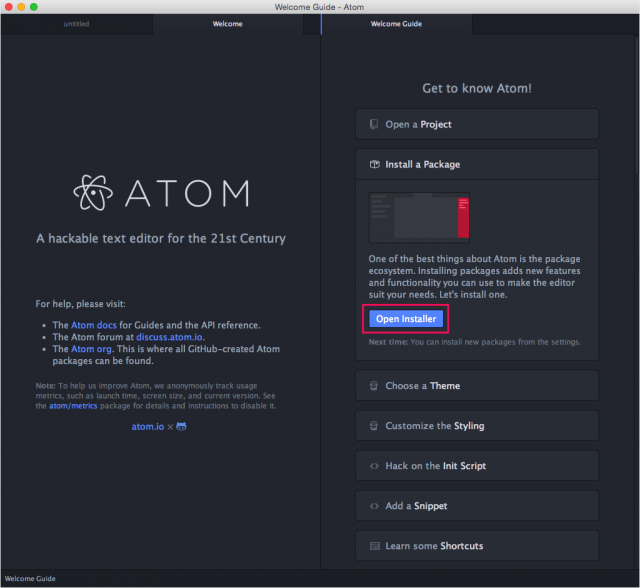
③2の操作を行うとスライドして、Open Installerというボタンがあるので、そちらをクリック

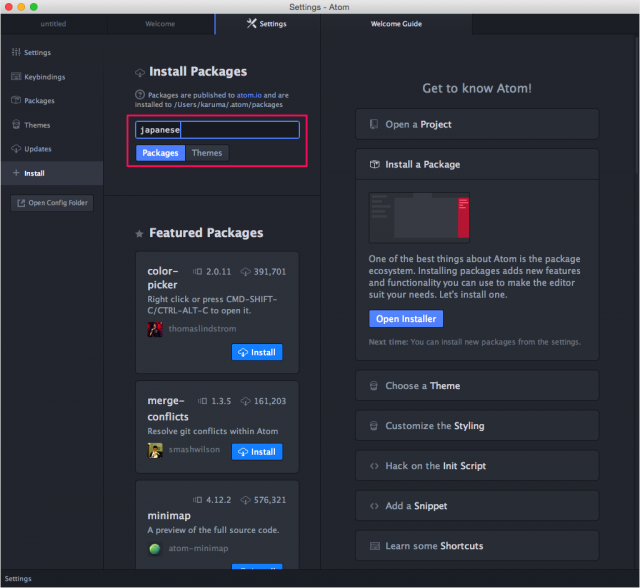
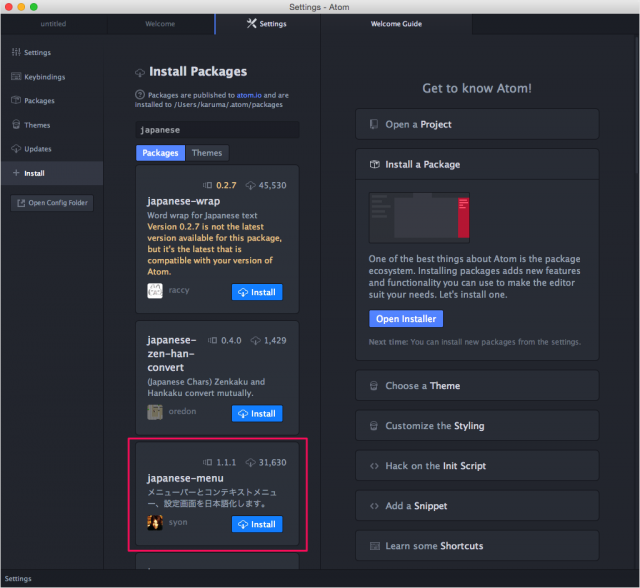
④左カラムのテキスト入力欄に「japanese」と入れて、Packagesを押すと、少し時間が経った後に、パッケージが一覧が出てきます

⑤「japanese-menu」を探して、Installボタンを押せば完了です!
※ダウンロード数は違うのですが、顔写真と名前は一緒なのでそこにだけ注意

Mac の起動時にフォルダアイコンに「?」マークが点滅表示される
Mac の起動時に、画面にフォルダアイコンの上に「?」マークが点滅して表示される場合、Mac のシステムソフトウェアが見つからないという意味です
自分の場合はOSのアップデートを行った時になりました。
その時は、下記のサイトを参考に修復してローカルに置いていたデータは全てお亡くなりになりましたが、必要なデータはcloud上にバックアップを取っていたので、必要最低限のデータだけは守られました。
Appleサポート記事を参考にはしたのですが、自分の場合は、「ディスクユーティリティのウインドウの左側から、起動ディスク (通常は「Macintosh HD」という名前)を選択」の部分で起動ディスクすら選択できずに内部のSSDのしか選択できない状態でした。この時点で修復・復旧は諦めて、OSを再インストールして初期化することに決めました。
ウインドウの左側からSSDを選択し、「フォーマット」ポップアップメニューから「Mac OS 拡張 (ジャーナリング)」を選択します。ディスクの名前を入力して「消去」をクリックします。そうすると、SSDにネストされた形で入力したディスクの名前が表示されるはずです。
そうしたら、ディスクユーティリティの画面を閉じて、OSの再インストールをクリックします。次に、指示された通りに行っていくと、最後にディスクの選択が出てくるはずです。そこで上記で設定したディスクの名前を選択して再インストールしてあげれば復旧完了です。(ローカルにあるデータは全てなくなりますが・・・)
webブラウザはそもそもどうやって出来ているのか?
werブラウザは大きく分けて7つの主要コンポーネントによって構成されています。
②ブラウザエンジン
③レンダリングエンジン
④ネットワーキング
⑤UIバックエンド
⑥JavaSvriptインタプリタ
⑦データストレージ
この中でフロントエンドエンジニアの開発で理解が必要とされるのが、③と⑥です。
レンダリングエンジンの役割って何?
簡単に言うと、HTMLのファイル等をブラウザ上に表示することが役割です。難しい言い方をすれば、ブラウザウィンドウにリクエストしたコンテンツを表示すること。
レンダリングエンジンが内部でどういったことが行われているかというと、まずリクエストされたHTML文章を解析(パース)し、タグを「コンテンツツリー」というツリー内のDOM(Document Object Model)ノード(要素)に変換します。
次にCSSデータを解析し、HTMLがどのように表示されるべきか(レイアウト部分)を確定する為に※レンダーツリーを生成します。
※要素(h1、p等)が持つ、色やサイズなどの見た目に関する部分の情報を保有
最後に上記で行ったコトをブラウザに描画します。
レンダリングエンジンはこのプロセスを段階的に処理して、処理が終わったものから順次表示します。webページが読み込み状態なのに画像や文章が表示されるのはこういった仕組みになっているからです。